بما أن الصور تعتبر من المكونات الرئيسية في التدوينات او المقالات و تعتبر مكون صريح من مكونات المواقع والمنتديات والمدونات فيجب علينا حسن استخدامها فهي ليست إضافة جميلة ورائعة لتجميل المدونة او موضوعات المدونة فقط بل هي لها أهمية كبيره لا تقل أهميه من تجميل شكل التدوينة او توضيح المعنى المراد من هذه التدوينة .
فيمكن أن يكون لكل صورة أسم ملف مميز أو صفة "بديلة" ينبغي عليك استغلالها لأن تلك الصفة البديلة تسمح لك بتحديد نص بديل للصورة يظهر بدلها إذا تعزر عرضها بسبب ما ، مثل بطئ الإنترنت بالنسبة لمستخدمي Dial-up أو مستخدمي الإنترنت البطيء بصفه عامة ً.
وتظهر ايضا تلك الصفة البديلة عند وقوف مؤشر الفأرة على الصورة في بعض المتصفحات كما بتلك الصورة لأحد موضوعات مدونة ميزو مصر :
فقد يتساءل البعض لماذا نستخدم تلك الصفة ؟
والإجابة بسيطة فإذا شاهد مستخدم (زائر) موقعك بواسطة متصفح لا يعرض الصور " مثل متصفح lynx وهو متصفح نصي فقط " أو ربما كان يستخدم تقنيات بديلة أو كما ذكرنا انه يستخدم خدمة إنترنت بطئ فسوف توفر محتويات الصفة البديلة معلومات عن الصورة لكي توضح ما بهذه الصورة التي لا يستطيع مشاهدتها .
ويمكنك مشاهدة مثال عبر هذه الصورة ايضا من مقالات المدونة تظهر شكل النص البديل عند عدم ظهور الصورة بأي سبب من الأسباب التي ذكرناها :
وهناك سبب آخر يلفت النظر إلى اهمية هذه الصفة البديلة وهو الأهم بالنسبة لهذا الموضوع ، فإذا كنت تستخدم هذه الصورة كرابط فستتم معاملة النص البديل لتلك الصورة بشكل مشابه للنص الأساسي لرابط نصي أو بمعني أخر فسوف يعتبر الوصف البديل للصورة كأنه رابط نصي مثل الروابط النصية الأساسية (العادية) وعلى الرغم من ذلك لا أوصي باستخدام عدد كبير من الصور كروابط للتنقل عبر المدونة إذا كانت الروابط النصية ستحقق نفس الغرض مما قد يسبب في أشياء آخر نحن في غنى عنها .
ونصل الان إلى الهدف الأساسي من هذا الموضوع وهو ان أسماء ملفات الصور والنص البديل يسهل على مشروع البحث عن الصور (مثل خدمة جوجل للصور) الوصول لفهم أفضل لصورك ، ويساعد ايضا في ارشفة الموضوعات في جوجل .
وكل ما نحتاج إليه هو وضع هذا الجزء الصغير بعض رابط الصورة مباشرة :
"ضع هنا النص البديل المناسب للصورةalt="
و هو عبارة عن كلمة Alt وتعني : بديل ، و علامتي تنصيص " " ، وبين عالمتي التنصيص تكتب النص البديل الذي يجب ان يكون وصف واضح وصريح للصورة .
ولكي نطبق النص البديل للصور بالنسبة للمدونات " وأنا أخص هنا المدونات لتخصص مدونة ميزو مصر بالمدونات ألا وأن هذا الموضوع يهم كل من لدية مدونة أو موقع أو منتدى فهذه الطريقة يجب تطبيقها على جميع الصفحات المتواجدة على الانترنت لما لها من نفع في تحسين نتائج البحث " فعلينا أن نتبع هذه الخطوات عند كتابة موضوع أو مقال جديد :
أ- ضع الصورة التي تريدها في المكان الذي تريده في الموضوع الجديد
(اضغط على الصور للتكبير)
ب- اضغط على تحرير HTML "ومن هنا ركز معي"
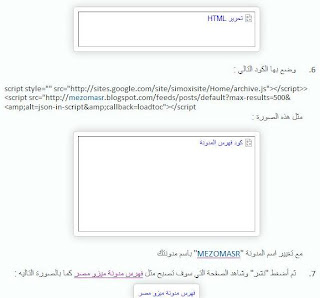
ت- ابحث عن رابط الصورة التي وضعتها وسوف تجدها كما بالصورة عبارة عن رابطين اترك الرابط الاول كما هو "لأن كود وضع الصورة يبدأ بهذا الجزء <img /> وهو ما تجده في بداية الرابط الثاني للصورة فقط " ثم ضع مؤشر الكتابة في نهاية الرابط الثاني بعد علامة التنصيص -"- واضغط على زر المسافة في لوحة المفاتيح (الكيبورد) ثم أكتب الجملة التي أشرنا إليها سابقا :
"ضع هنا النص البديل المناسب للصورةalt="
ويمكنك كتابة النص البديل بالعربية او اي لغة اخرى "حسب محتوى مدونتك"
ث- ثم انشر الموضوع وضع مؤشر الماوس "الفأره" على الصورة و أن شاء الله سوف يظهر النص البديل (ملاحظة : بعض المتصفحات لا يظهر فيها النص البديل عند الوقوف على الصورة بمؤشر الماوس لكن دائما جميع المتصفحات يظهر بها النص البديل اذا تعزر عرض الصورة ، ولتأكد من ظهور النص البديل عند الإشارة على الصورة بالفأرة انصح باستخدام متصفح Internet Explorer )
فهناك متصفحات مثل firefox لا يعرض النص البديل عند مرور مؤشر الفأرة على الصورة مثلما يفعل متصفح internet explorer ويعتقد البعض ان هذا خطأ في متصفح firefox او عدم وجود هذه الخاصية فيه ولاكن هذا اعتقاد خاطئ ، لأن خاصية alt هي لإظهار النص البديل للصورة المعطلة او التي لم تظهر فقط ، ام الخاصية المسئولة عن إظهار الوصف او ما يسمى بأداة التلميح " tool tip" فهي خاصية title ، فإذا أردت ان يظهر الوصف في جميع المتصفحات تستخدم خاصية title ، ولا يعني هذا ان تحذف alt فوجودها هو الاساس لما ذكرناه سابقا ولا تعتبر title بديل لـ alt ، ويكون الكود مثل هذا :
"ضع هنا نفس النص البديل المناسب للصورة title=""ضع هنا النص البديل المناسب للصورةalt="
ليكون مثل هذا الكود بعد رابط الصورة مباشرة :
مع مراعاة وجود فاصل بين الخاصيتين ، وإذا اردت وضع alt لما لها من فوائد وعدم إظهار tool tip بالنسبة لمتصفح internet explorer فهناك حل بسيط وهو ان تضع alt كما تريد ثم تضع title فارغ .
وهذه صورة أخر لموضوع من موضوعات المدونة التي يظهر فيها النص البديل عندما تعزر اظهار الصور :
هام جدا :
الطريق التي ذكرناها هي بالطبع بالنسبة للصور التي تضعها بالمقالات ولكن بالنسبة للصور التي تضعها في المدونة كروابط مثلا في الإطار الجانبي "السايد بار" فسوف تضع الجزء الذي أشرنا إليه alt او alt+title مباشرتا بعد رابط الصوره فقط وسوف تشاهد النص البديل عند وقوف مؤشر الفأرة على الصورة او عند عدم ظهور الصورة " وهنا تكمن الفائدة الأكبر من هذا الموضوع وهي مساعدة محركات البحث وخاصة المتخصصة في الصور من فهم ما تشير إليه تلك الصورة وما تحتويه الصفحه المرتبطة بتلك الصورة "
وبعد الانتهاء من معرفة طريقة تطبيق النص البديل على الصور للمدونة ، أنصح بتلك الممارسات الجيدة فيما يتعلق باستخدام الصور :
1. استخدام أسماء ملفات ونصوص بديلة مختصرة ووصفيه في نفس الوقت .
تجنب :
· استخدام أسماء ملفات عامة مثل "صور jpg.1" أو "صورة gif.1" أو "صورة jpg.1" بقدر الإمكان إذا كان لديك العديد من الصور
· كتابة أسماء ملفات بالغة الطول
· حشو الكلمات الرئيسية في النص البديل أو نسخ جملة بأكملها ولصقها
2. قدم نص بديل للصور التي تستخدمها كروابط فهذا سيساعد محرك البحث Google على فهم المزيد حول الصفحة التي تنشأ رابط إليها وتخيل انك تكتب نص أساسي لرابط نصي .
تجنب :
· كتابة نص بديل طويل للغاية أو الذي قد ينظر إليه كرسالة غير مرغوب فيها
· استخدام روابط الصور فقط للتنقل عبر المدونة (أجعل استخدام تلك الصور التي ترتبط برابط لصفحة في مدونتك قليل قدر الإمكان أي للضرورة أو بمعنى أخر لا تعتمد عليها اعتماداً كلياً)
3. استخدم أنواع الملفات الشائعة فمعظم المتصفحات تعمل مع تلك التنسيق من الصور (BMP و PNG و GIF و JPEG ) ومن الجيد ان يتطابق امتداد ملف الصور لنوعها .
وفي النهاية أعتقد اننا وجدنا طريقة جيدة وسهلة للتحسين من استخدام الصور فبعد تطبيق تلك النصائح القصير ستلاحظ بأذن الله عز وجل تغيير ملحوظ إلى الأفضل بالنسبة لمدونتك أو حتى لموقع أو لمنتداك فهذه الطريقة يمكن تطبيقها على جميع صفحات الإنترنت .
أنني اعلم اني أطلت عليكم لكن كنت اريد فقط ان اشير إلى الاخ الفاضل " Intyxa Forex " الذي طلب مني التعمق في الحديث عن (الكلمات المفتاحيه للصور) في موضوع "كيفية تحسين الكلمات المفتاحية لموقعك" ولذلك كتبت هذا المقال الطويل .
ويمكنك تحميل كود النص البديل alt وكود اظهار النص البديل title في ملف Text Document "من هنـــــــــــا"
وأتمنى ان اكون قد أفدتكم ولأي استفسار ان موجود بأذن الله للإجابة عليه
ويمكنك تحميل كود النص البديل alt وكود اظهار النص البديل title في ملف Text Document "من هنـــــــــــا"
وأتمنى ان اكون قد أفدتكم ولأي استفسار ان موجود بأذن الله للإجابة عليه







اخي الفاضل مستر ميزو
ردحذفمقال جميل جدا وانا استخدم هذه الطريقه من فتره قصيره و لكنها مجديه
شكرا لك اخي
و اعلمك انه تمت اضافه مدونتك و انا اتيت مياشره الى هذا الموضوع من مدونتي
doctor :
ردحذفشكرا لمرورك الطيب أخي الفاضل
ويسعدني ان الموضوع ألقى إعجابك
ويسعدني أيضا إضافة رابط المدونة بمدونتك فهذا شرف لي
الف شكر على موضوعك الرائع أخى بس بصراحة انا طبقته ومش عارف صح ولا غلط عالعموم انا رفعتلك صورة باللى انا عملته وبعد اذنك قولى صح ولا
ردحذفhttp://img190.imageshack.us/img190/2343/47727365.jpg
tedata :
ردحذفاولا اهلا وسهلا بك أخي
ثانيا انا لم استطيع ان احكم من الصورة التي وضعتها على ما قمت به .
ولكن كما شاهدة اعتقد انك لم تكتب الجملة بشكل صحيح ، ويمكنك اعادة كتابتها مره أخره بهذا الشكل :
alt="Put here the alt text" title="Put here the alt text"
وأرجو منك كتابة الجملة بيدك بدلا من النسخ واللصق لأن عند الكتابة باللغة العربية وسط الانجليزية يتغير شكل ترتيب الكود ، ولتجد نفسك لا تعلم ما قمت به صح ام خطأ ولكن اذا اتبعت كتابة النص البديل بشكل يدوي ، يعني بالترتيب : alt ثم " ثم النص الذي تريد كتابته ثم " لن تجد صعوبة ، وحتى عند تغير شكل ترتيب الكود فلن تقلق لأنك اتبعت الخطوات الصحيحة .
ويمكنك التأكد أيضا مما قمت به عن طريق مشاهدة الموضوع بعد نشره والمرور بمؤشر الفأرة على الصورة .
وإذا كنت تستخدم alt فقط بدون title فيمكنك مشاهدة الموضوع على متصفح Internet Explorer
وأن شاء الله توفق هذه المرة في وضع الكود ولن تجد صعوبة بعد ذلك في وضعه .
وان واجهك اي شيء أخر لا قدر الله انا موجود بأذن الله لمساعدتك .
وأتمنى لك كل الخير
الف شكر اخ ميزو عملتها والحمد لله طلعت ميه ميه
ردحذفربنا يوفقك ويزيدك ان شاء الله
tedata :
ردحذفيسعدني سماع هذا أخي
وبارك الله فيك على دعائك الطيب
وربنا يوفقك ويزيدك من علمه
كيفية عرض الصور عند الضغط عليها .. مثل الي انت عملها هنا ؟؟؟؟؟
ردحذف